I need an algorithm to trace simple bitmaps, which only contain paths with a given stroke width.
Is there any existing attempt to create a deep learning model which extracts vector paths from bitmaps?
It is obviously very easy to generate bitmaps from vector paths, so creating data for a machine learning algorithm is simple. The model could be trained by giving both the vector and bitmap representation. Once trained, it would be able to generate the vector paths from the given bitmap.
This seems simple, but I could not find any work on this particular task. So, I suppose this problem is not fitted for current deep learning architectures, why?
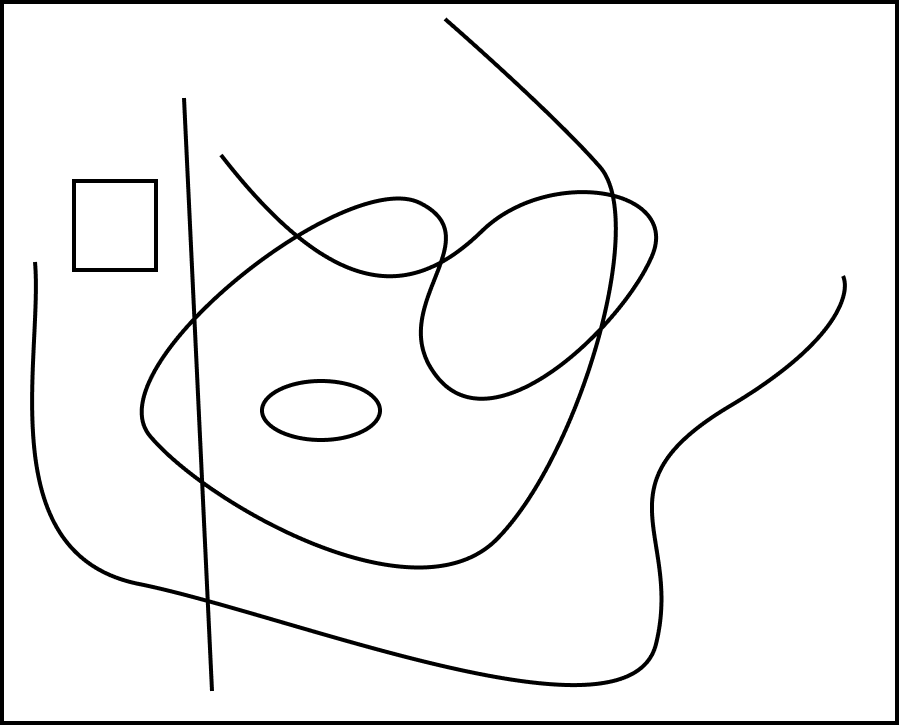
The goal is to trace this kind of image, which would be drawn by hand with a thick felt pen and scanned:

So, is there a deep learning architecture fitted for this problem?
I believe this question could help me understand what is possible to do with deep learning and what is not, and why. Tracing bitmaps is a perfect example of converting sparse data to a dense abstract representation; I have the intuition one can learn a lot from this problem.
